Was bedeutet „Above the Fold“?
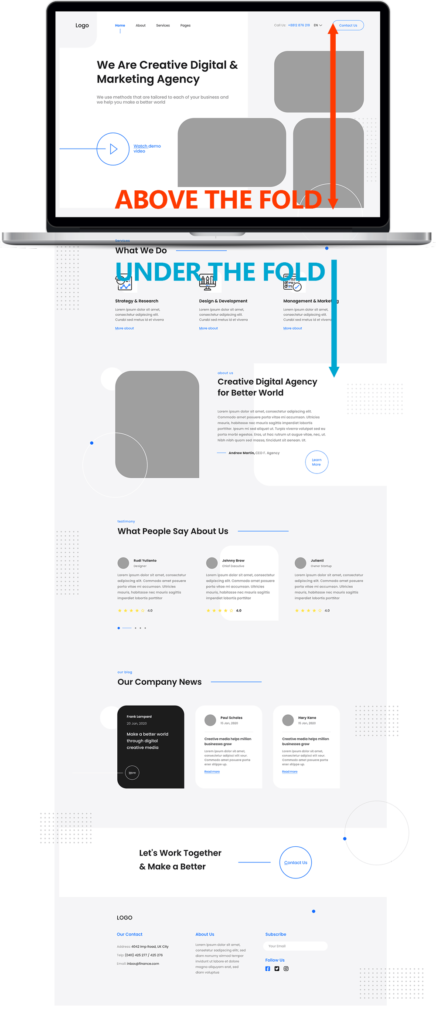
Als „above the fold“ wird der Teil einer Website genannt, der für den User direkt einsehbar ist. Aber wie aktuell ist „above the fold“ in Zeiten des responsiven Designs?
Heute alles in den sichtbaren Bereich eines Browsers zu integrieren ist nicht mehr zeitgemäß. Durch die Nutzung von Tablets und Smartphones hat sich auch das Verhalten der Nutzer im Web verändert. Der Nutzer hat gelernt Bildschirmansichten durch Wischen zu wechseln. Da eine mobile Ansicht eine andere Herausforderung an die Darstellung einer Website stellt, muss bei der Gestaltung von Webdesigns umgedacht werden. Welche Rolle spielt also der sofort sichtbare „above the fold“ Bereich einer Website unter diesen Gegebenheiten?
Der Bereich „above the fold“ ist nach wie vor wichtig, trotzdem sollte man unter Design-Aspekten darauf achten, diesen Bereich nicht zu überladen und komplett vollzustopfen. Vielmehr gilt es an dieser Stelle die Aufmerksamkeit der Besucher zu gewinnen. Der Besucher soll nach Möglichkeit zum Scrollen angeregt werden und auch den Rest der Seite betrachten.
Der Begriff “above the fold”
 Der Ausdruck „above the fold“ stammt aus der Printbranche und bedeutet übersetzt „oberhalb der Falz“. Der Begriff beschreibt damit den Teil einer klassischen Zeitung, der über der Falz liegt, also dem horizontalen Knick der Zeitung. Kunden nehmen diesen Teil in der Regel als erstes wahr. Hier sollten daher die Inhalte stehen, die den potenziellen Kunden neugierig machen, wie eine interessante Überschrift und imposante Bilder, so wird im Idealfall der Kunde zum Kauf verleitet. Das Prinzip „above the fold“ wurde auf Webseiten übertragen und beschreibt auch hier den zuerst sichtbaren Teil der Seite.
Der Ausdruck „above the fold“ stammt aus der Printbranche und bedeutet übersetzt „oberhalb der Falz“. Der Begriff beschreibt damit den Teil einer klassischen Zeitung, der über der Falz liegt, also dem horizontalen Knick der Zeitung. Kunden nehmen diesen Teil in der Regel als erstes wahr. Hier sollten daher die Inhalte stehen, die den potenziellen Kunden neugierig machen, wie eine interessante Überschrift und imposante Bilder, so wird im Idealfall der Kunde zum Kauf verleitet. Das Prinzip „above the fold“ wurde auf Webseiten übertragen und beschreibt auch hier den zuerst sichtbaren Teil der Seite.
Die Relevanz von „above the fold“
Auf Webseiten ist „above the fold“ der Abschnitt, den die Nutzer sofort sehen können, ohne dass sie scrollen müssen. Geht man von einer 1366×768 Pixel Bildschirmauflösung aus, sehen Besucher einer Webseite normalerweise nur einen Ausschnitt dieser. Bei der SerachLove in London Ende 2013 sprach Peep Laja davon das „above the fold“ immer noch fast 80 % der Aufmerksamkeit der Nutzer erntet. Daran hat auch die Implementierung von Responsive Design und häufigeres Wischen und Scrollen nichts geändert.
Damit wäre bewiesen, dass der obere Bereich von Websites „above the fold“ immer noch relevant und wichtig ist, um die Aufmerksamkeit der Besucher zu erregen. Trotzdem hat sich etwas geändert: Besucher haben heute weniger Geduld als früher. Das liegt vor allem an der höheren Vielfalt des Contents zu dem Benutzer heute Zugang haben. Daher ist die Herausforderung das Interesse von Suchenden zu wecken umso größer.
Eine gute Strategie für einen intelligent genutzten „above the fold“ ist es deshalb diesen Bereich nicht mit Informationen zu überfrachten, (gilt insbesondere für Google und SEO). Im „above the fold“ sollten stattdessen vor allem die Vorteile der Website präsentiert und dem Besucher erklärt werden. Dem Benutzer wird im besten Fall kurz und knackig erklärt, was es auf der Website zu entdecken gibt. Es soll Lust aufs Entdecken geschürt werden.
Wie designt man am besten für „above the fold“
Durch die Nutzung diverser Endgeräte wie Smartphones, Tablets und Desktop Computern hat sich auch der Bereich „above the fold“ also oberhalb des Falzes geändert. Denn bei jedem Endgerät erscheint dank Responsive Design diese wichtige Falzlinie an unterschiedlichen Stellen der Website. Welcher Bereich dem Besucher auf seinem Endgerät angezeigt wird, hängt von verschiedenen Faktoren ab. Zum Beispiel von der Bildschirmauflösung, der Breite der Toolbar des Nutzers und davon, ob die Seite vergrößert ist.
Es gibt keine allgemeingültige Musterlösung, um für diese Anforderung zu designen. Es sollte allerdings sichergestellt werden, dass der wichtigste Content nach Möglichkeit am Anfang der Seite zu finden ist und auf die Bedürfnisse der meisten Nutzer angepasst ist.
Wenn man recherchieren möchte, welche Bildschirmauflösung die Mehrheit der Besucher der eigenen Website nutzen, kann man dafür folgende Schritte durchführen:
- Man öffnet Google Analytics
- Wählt in der Kategorie „Besucher“ „Zielgruppe“ aus und klickt auf „Browser und Betriebssystem“
- Unter „Bildschirmauflösung“ findet man dann die entsprechenden Daten
Um herauszufinden, welche Abschnitte einer Webseite auf verschiedenen Endgeräten sofort sichtbar sind, kann man beispielsweise ein Browser Add-on nutzen z. B., Window Resizer für Google Chrome. Dort können verschiedene Formate ausgewählt und überprüft werden, was Nutzer an verschiedenen Endgeräten auf den ersten Blick sehen.
Designen für den unteren Webseitenbereich „below the fold“
 Jetzt wissen wir, dass der Platz “above the fold” immer noch unglaublich wichtig ist, um das Interesse von Webseitenbesuchern zu wecken. Aber was ist mit dem restlichen schönen Content? Besitzt eine Website eine Bildlaufleiste, dann wird diese von gut einem Drittel der Besucher genutzt. Es gibt drei Möglichkeiten, das Scrollen zu fördern und somit den Besucher zu animieren auch bis zum Ende der Website zu Scrollen.
Jetzt wissen wir, dass der Platz “above the fold” immer noch unglaublich wichtig ist, um das Interesse von Webseitenbesuchern zu wecken. Aber was ist mit dem restlichen schönen Content? Besitzt eine Website eine Bildlaufleiste, dann wird diese von gut einem Drittel der Besucher genutzt. Es gibt drei Möglichkeiten, das Scrollen zu fördern und somit den Besucher zu animieren auch bis zum Ende der Website zu Scrollen.
- Versetzte Spalten: Wenn Content auf unterschiedlich angeordneten Spalten aufgeteilt ist, also z. B. ein Bild oder ein Textabschnitt von dem Falz unterbrochen wird, wird hier dem User angezeigt, dass es noch mehr Informationen gibt. Dies führt im Idealfall dazu, dass der Besucher weiterscrollt, um an besagte Informationen zu kommen. Diese Art von Design wird häufig für News Websites verwendet.
- Wege durch die Seite: Besucher einer Website können auch dadurch zum Scrollen angeregt werden, indem man einen vorgezeichneten Weg auf der Website integriert. Der Falz zerteilt diesen Weg, dem die Nutzer gerne folgen möchte.
- Hinweise geben: Es gibt noch eine Möglichkeit dem Besucher zu zeigen, dass „below the fold“ weitere Informationen auf ihn warten, z.B. mit grafischen Elementen wie Pfeilen oder Buttons.
Above the Fold – Bedeutung im SEO
Neben der User Experience spielt die Above-The-Fold-Regel auch im Bereich der Suchmaschinenoptimierung (kurz „SEO“) eine wichtige Bedeutung. Suchmaschinen wie Google oder Bing werten dabei aus, wo welche Art von Content auf einer Website platziert ist. Vor allem Textinhalte und Bildinformationen werden hier analysiert und auf Relevanz für bestimmte Suchanfragen geprüft und eingestuft. Die Theorie: Sind bestimmte Keywords vor allem im oberen Seitenbereich (also „above the fold“) anzufinden, wird ihnen eine größere Bedeutung, bzw. Relevanz zu gesprochen, als wenn diese eher im unteren Bereich einer Website zu finden sind. Der Grund dafür ist, dass eine Suchmaschine wie Google auf den Mehrwert für den Nutzer abzielt. Wenn bestimmte Inhalte besonders wichtig sind, dann werden sie schließlich nicht weit unten auf einer Website „versteckt“, sondern tendenziell eher weit oben angezeigt.
Above the Fold – Bedeutung für Amazon SEO
Wenn man über Suchmaschinen spricht, darf man dabei Amazon nicht außer Acht lassen. Als eine der wichtigsten Produktsuchmaschinen der Welt reagieren auch hier Algorithmen auf Content und Keywords und werten diesen nach Relevanz aus. Als Amazon Agentur haben wir schon tausende von Produktdaten auf dem Marketplace optimiert und konnten hier keinen direkten Vergleich zu Google feststellen. Allerdings sind aus Keyword-Perspektive auch hier die wichtigsten Inhalte zumindest auf der Desktop-Variante der Amazon-Website zwangsläufig „above the fold“ platziert, nämlich im Titel und in den Bulletpoints. Suchphrasen, die hier platziert werden, haben auf Amazon eine höhere Bedeutung als in der Produktbeschreibung. In der Smartphone-App allerdings werden die Bulletpoints unterhalb der Produktbeschreibung angezeigt und sind nur durch mehrmaliges Swipen „under the fold“ erreichbar. Dennoch haben dieselben Keywords auch auf mobilen Endgeräten hier eine sehr hohe Bedeutung. Daher ist ein direkter Vergleich mit Google SEO und damit für die Bedeutung der Above-The-Fold-Regel im Kontext der Amazon Optimierung so nicht herstellbar.
Fazit
Der sichtbare Bereich einer Website „above the fold“ ist immer noch sehr wichtig. Früher wurde hier versucht alle wichtigen Elemente unterzubringen. Diese Vorgehensweise ist heute aber nicht mehr zeitgemäß. Heute gilt es im „above the fold“ die wichtigsten Informationen unterzubringen und die Aufmerksamkeit des Besuchers zu gewinnen und zu lenken.
Durch die verschiedenen Arten von Bildschirmen, an denen wir im Web surfen, ist Scrollen etwas Alltägliches geworden. Durch visuelle Anweisungen können die Nutzer sofort erkennen, dass es im unteren Bereich „below the fold“ (unterhalb der Falz) noch mehr für ihn zu sehen gibt.
Das Nutzerverhalten sollte stetig im Auge behalten werde, um herauszufinden welche Bildschirmauflösung am häufigsten genutzt wird. So kann sichergestellt werden das der wichtigste Content „above the fold“ angezeigt wird.