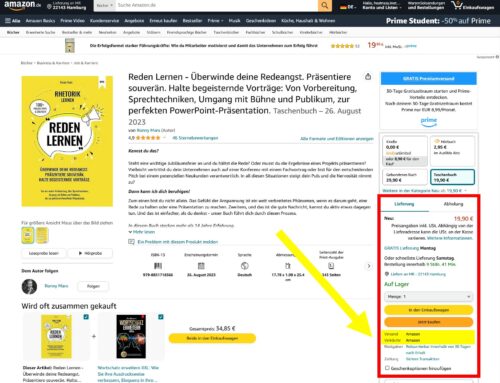
Verkaufspreis nach rechts verschoben und vergrößert, Bullet Points unter die Bilder platziert und auch die Varianten nach rechts neben die Fotos verschoben: so sieht aktuell das neue Layout der Produktseiten bei Amazon aus.
Neues Design-Update bei Amazon = mehr Sales?
Ob ein Nutzer auch zum Käufer konvertiert hängt von mehreren Faktoren ab: Preis, Bilder und die Beschreibung eines Produktes sind oftmals entscheidend, ob und wie viel bestellt wird. Aber auch das Look und Feel eines Onlineshops ist nicht selten entweder hemmend oder verkaufsfördernd. So wundert es auch nicht, dass einer der größten und erfolgreichsten Onlineshops sich permanent verändert und versucht, seinen Kunden ein optimales Kauferlebnis zu schaffen.
Genau das versucht man bei Amazon nun anscheinend mit einem neuen Design der Produktdetailseite, bei dem die verschiedenen Elemente zwar alle noch vorhanden, aber gerade „Above the Fold“ komplett neu angeordnet worden sind. Ziel der Aktion ist sicherlich die Verbesserung der Conversion-Rate (CVR) und damit natürlich auch die Steigerung der Sales. Aber ist Amazon hier auf dem richtigen Weg?
Wichtigste Änderung des Updates: Einkaufswagen-Button rutsch nach unten
Schauen wir uns kurz einmal im Detail an, was sich bei der Amazon Produktseite im neuen Design wirklich geändert hat:

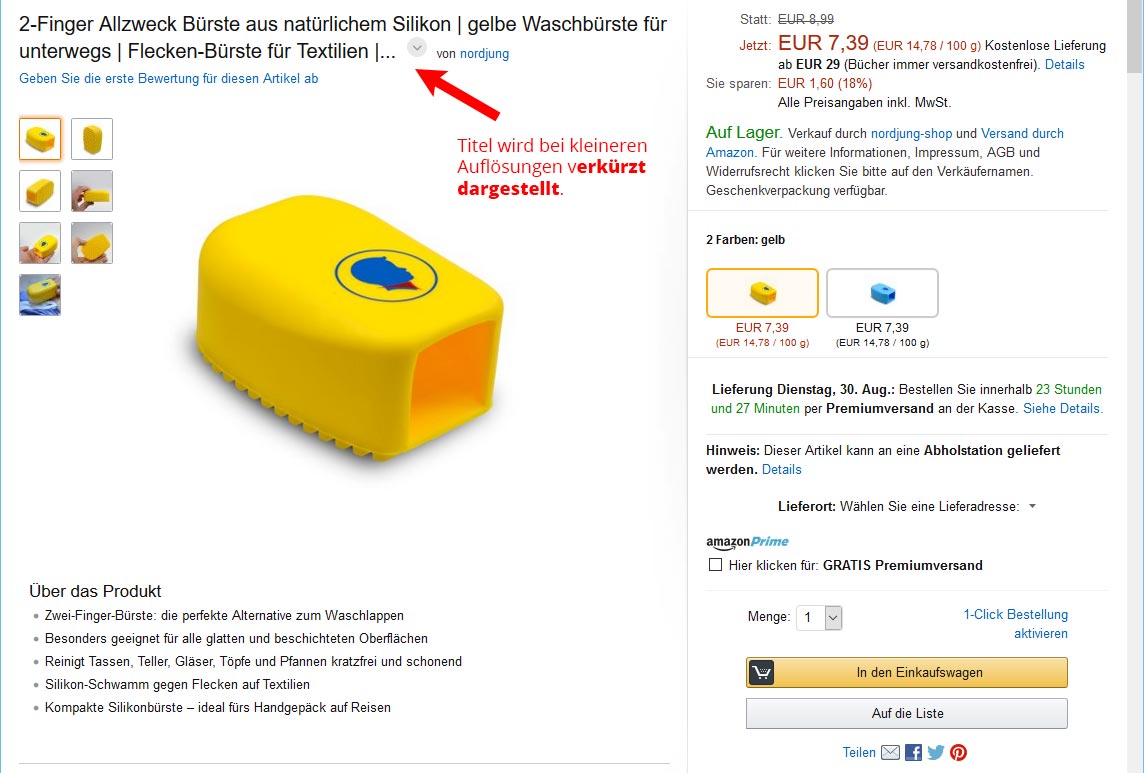
- Der Produkttitel ist links oben über die Bilder angeordnet. Dazu kommt, dass der Titel nun auch auf der Produktseite selbst verkürzt angezeigt und mit „…“ ausgeblendet wird, wenn er über die zweite Zeile im Layout hinausgeht. Neu ist dann in diesem Zusammenhang auch ein kleiner grauer Pfeil mit dem Mouseover „Vollständigen Titel anzeigen“. Eine verkürzte Darstellung des Produkttitels kannten wir bisher nur von den Suchergebnissen bei Amazon. Auf der Produktseite selbst wurde der Titel sonst auch mehrzeilig angezeigt. Ab sofort stehen unabhängig von der Screensize nur noch 2 Zeilen zur Verfügung.
- Der Preis samt Rabattanzeige und der Lagerbestand rutscht an die prominente Stelle nach rechts oben und wird damit im Vergleich zum alten Layout nur noch einmal angezeigt.
- Die Varianten kommen gleich unter dem Preis, auch das ist neu. Sie werden größer dargestellt und bekommen aufgrund der neuen Position wesentlich mehr Aufmerksamkeit.
- Lieferhinweis und Versandbedingungen sind nun ebenfalls auf der rechten Seite angeordnet.
- Der entscheidende und wichtigste Einkaufswagen-Button (auch „Call-to-Action“-Button genannt) bleibt zwar rechts aber ist nun sehr viel weiter unten zu finden.
- Auf der linken Seite bekommt das Bild durch das neue Design wesentlich mehr Aufmerksamkeit und die Thumbnails der weiteren Bilder werden nun in 2 Spalten links neben dem Hauptbild angezeigt. Noch eine Änderung macht sich bemerkbar: der Zoom öffnet sich nicht mehr automatisch mit dem Mouseover, sondern wird erst auf Klick verfügbar gemacht.
- Die Bullet Points sind nun direkt unter dem Bild angeordnet.
- Die Social-Sharing-Icons sind nun deutlich weiter unten unterhalb des Einkaufswagen-Buttons positioniert.
- Die Produktbeschreibung ist deutlich weiter nach oben und näher an die Bullet Points gerutscht und oberhalb der Produktinformationen zu finden.
- Zwischen linker und rechter Seite trennt nun ein dezenter Schatten die beiden Bereiche.
Wie man sieht, hat Amazon auf der Produktseite mit dem neuen Design doch einige gravierende Änderungen vorgenommen.
Warum ein neues Design für die Amazon-Produktseite?
Vergleich man Amazon mit anderen modernen Onlineshops, so hinkt der E-Commerce-Gigant design-technisch deutlich hinterher. Die ganze Oberfläche wirkt eher „oldschool“ und „ramschig“. Das liegt nicht etwa daran, dass Amazon keine fähigen Webdesigner an Board hätte oder keine Ahnung von Design hätte. Die gesamte Website ist extrem auf Performance, sprich sehr kurze Ladezeiten getrimmt wurden. Technischer Schnickschnack und optische Spielereinen würden die Ladezeit beeinträchtigen und werden damit nicht konkret verfolgt.
Ein weiterer Grund, das Webdesign von Amazon nicht großartig zu verändern, liegt schlicht an der User Experience. Denn hier wird mit Sicherheit häufig anhand von User-Tests untersucht, mit welchem Layout man die höchsten Conversions erzielt. Amazon ist ein gelerntes Prinzip bei vielen Nutzern, d.h. die Käufer haben sich an die Oberfläche gewöhnt und konvertieren sehr gut. Man spricht hier auch von „gelerntem Nutzerverhalten“ und das funktioniert bei Amazon wie kaum einem zweiten Onlineshop enorm gut.
Dennoch ist man sich bei Amazon sehr wohl bewusst, dass man mit der Zeit gehen muss und sich das Nutzerverhalten auch durchaus ändern kann. Ein „Big-Bang-Redesign“ ist aus oben genannten Gründen nicht zu erwarten. Daher verändert man das Design der Amazon-Website minimal und sukzessive. Und diese Taktik scheint bei näherer Betrachtung ziemlich clever. So führt man den Nutzer nach und nach in ein neues Design ein ohne ihn mit einer gänzlich veränderten Oberfläche zu „schockieren“ und womöglich vom eigentlichen Ziel abzulenken: fleißig bestellen!
Trennung von Content und Interaktion

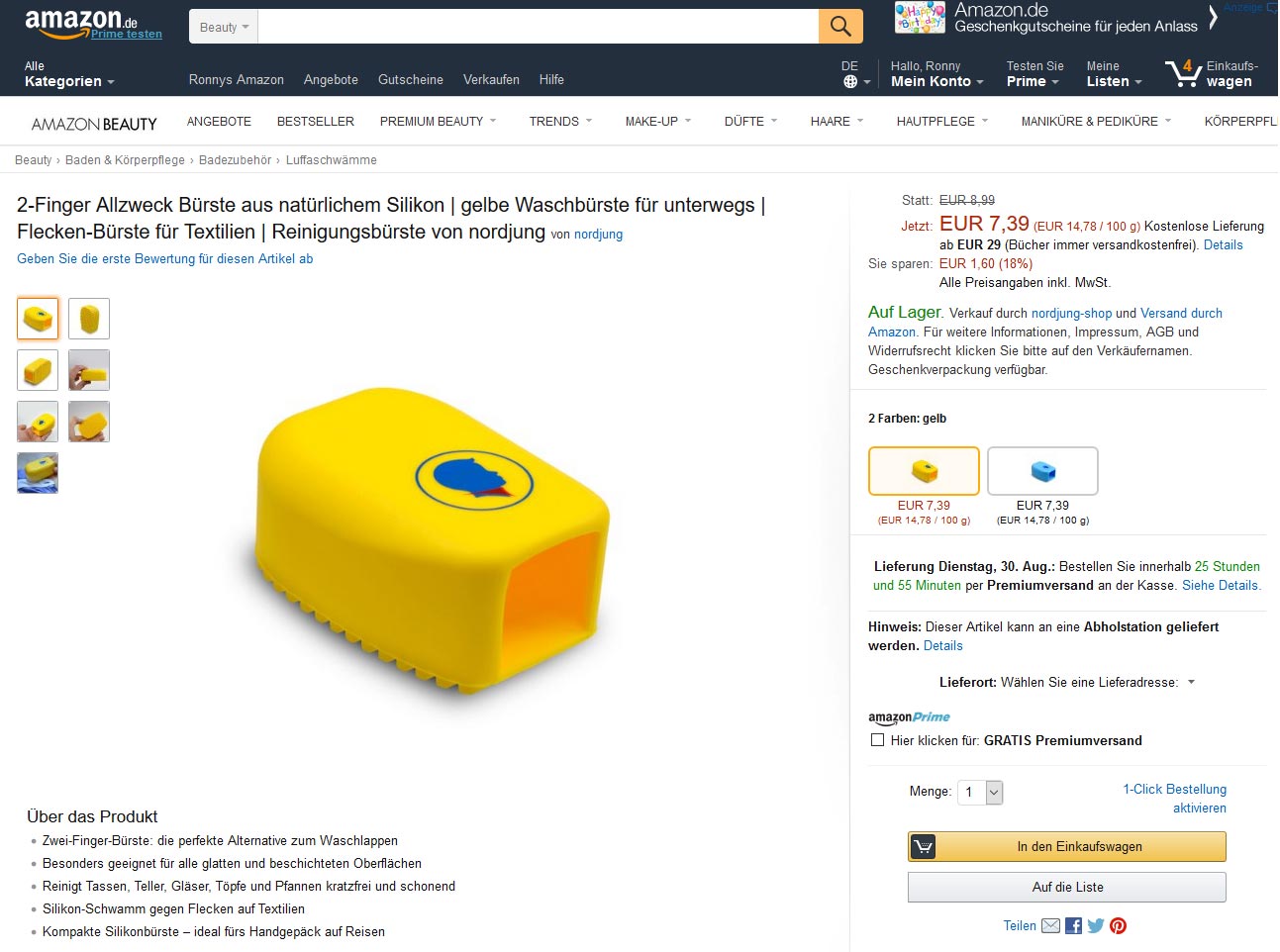
So sieht das neue Design der Amazon-Produktseite aus.

So sieht das alte Design der Amazon-Produktseite aus.
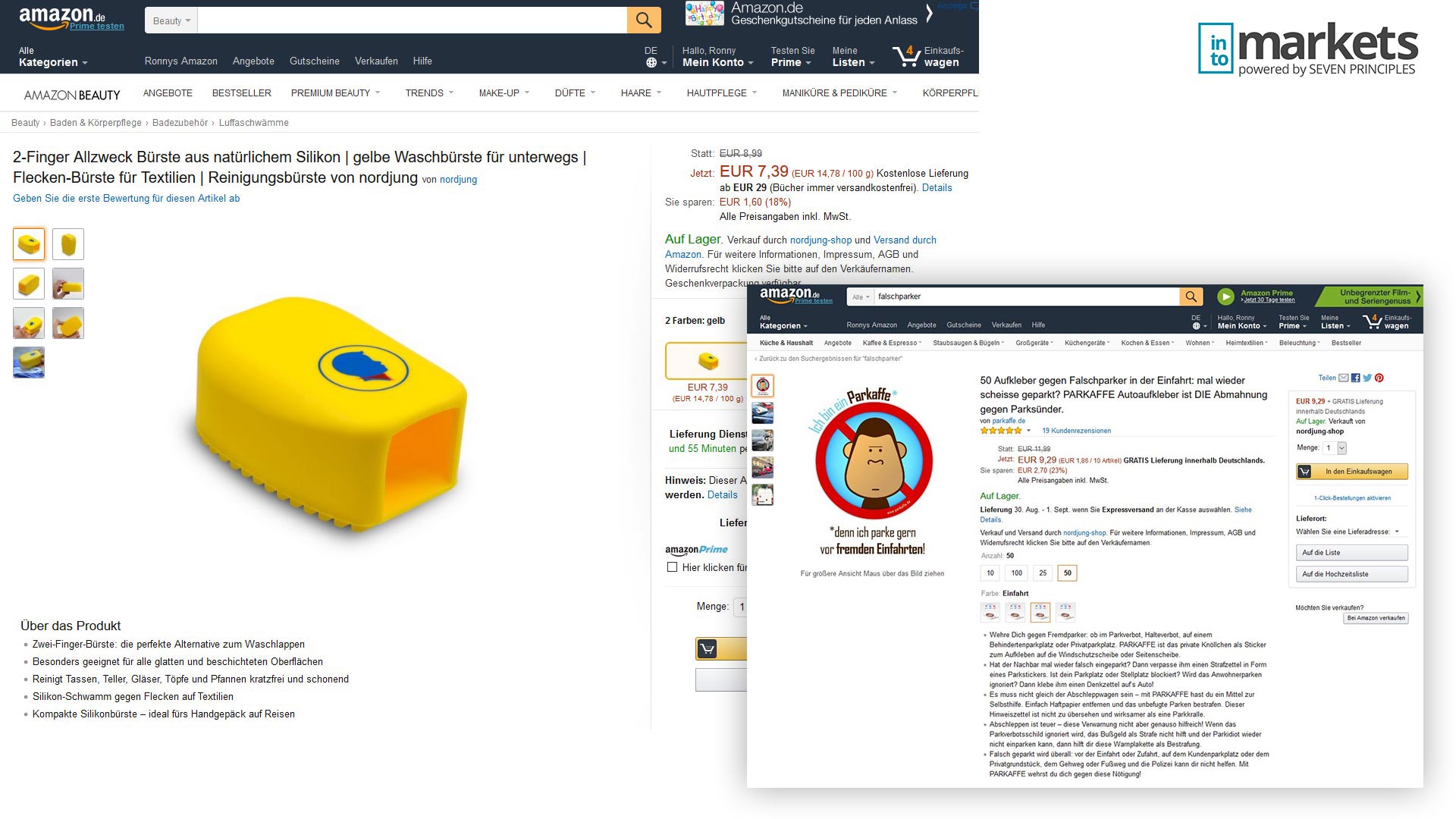
Betrachtet man das neue Design der Amazon-Produktseite nach dem Update aus der Vogelperspektive und vergleicht es mit dem „alten Layout“, so wird schnell klar, was hier verändert wurde: man trennt nun ziemlich deutlich den eigentliche Artikelinhalt (Titel, Bullet Points und Bilder) von den Interaktionselementen (Variantenauswahl, Favoriten-Liste, Einkaufswagen-Button).
Aus professioneller Sicht betrachtet, ist diese Trennung sehr sinnvoll und räumt die vorher eher „ramschige“ Seite sehr gut auf. Der sehr dezente und kaum wahrnehmbare Schatten zwischen diesen beiden Bereichen trägt zusätzlich zu einer optischen Trennung bei.
Bis dahin hat Amazon mit dem neuen Design-Update alles richtig gemacht. Was mich persönlich allerdings sehr wundert, ist die Tatsache, dass das wichtigste Element eines Onlineshops nun sehr weit nach unten verschwunden ist. Der Einkaufswagen-Button war im alten Design noch deutlich weiter oben immer im Sichtfeld des Nutzers positioniert und ist jetzt nach links unten „verschwunden“. Bei kleineren Bildschirmauflösung ist der Button erst wieder sichtbar, wenn man mindestens einmal gescrolled hat.
Man kann aber sehr sicher davon ausgehen, dass Amazon vor einem Update des Designs ausgiebige Nutzertests mit eben diesen Layout-Veränderungen durchgeführt hat. Demnach sollte sich trotz der Verschiebung des Call-to-Action-Buttons keine Verringerung der Conversion-Rate eingestellt haben.
Neues Design Update nicht in allen Produktkategorien verfügbar
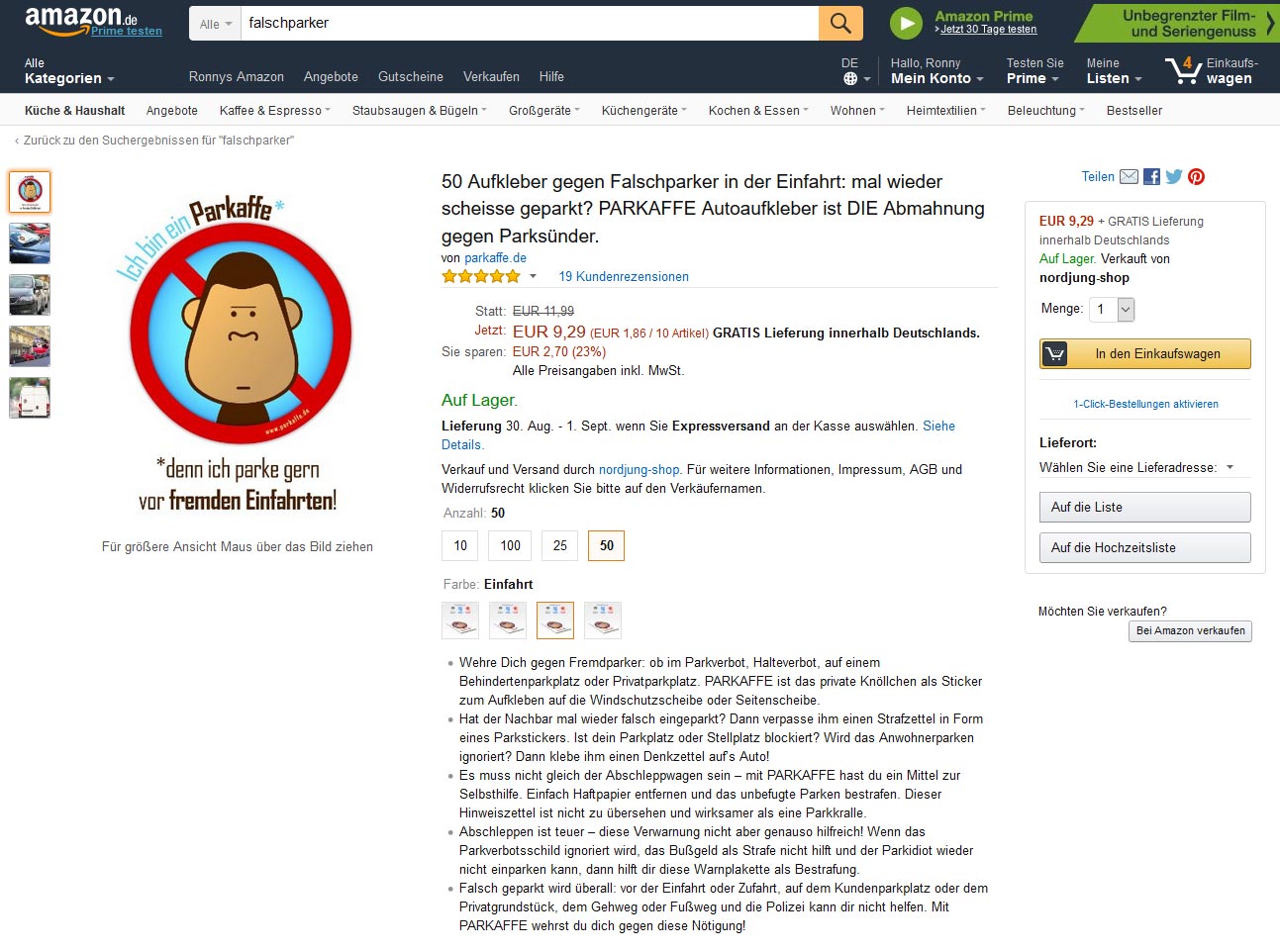
Wenn man Amazon etwas länger beobachtet, dann stellt man schnell fest, das gravierende Updates immer sukzessive und niemals global umgesetzt werden. In diesem Fall ist das neue Design der Produktseite nicht in allen Kategorien eingeführt worden. Aktuell scheint es vorrangig auf Produkte in der Kategorie „Beauty“ umgesetzt zu sein. Bei den meisten anderen Produktbereichen findet man überwiegend das alte Layout, dass allerdings auch zum Teil unterschiedlich ist.
Ein solches Update nicht auf einmal und überall auszurollen hat schlicht den Hintergrund, dass man eine Art Live-Test-Phase in einem bestimmten Bereich durchführt und gegebenenfalls auch wieder zurückrudern kann, sollte das neue Design-Update doch nicht so gut beim Endkunden ankommen. Diese Vorgehensweise ist nicht unüblich und man kann davon ausgehen, dass das neue Webdesign nach einem erfolgreichen Live-Test auch auf weitere Kategorien angewandt wird.
Was müssen Händler nach dem Amazon-Update beachten?
Wer seine Waren auf Amazon erfolgreich verkaufen will, sollte seinen Produkt-Content natürlich ordentlich optimieren und auf seine Zielgruppe anpassen. So weit, so theoretisch. Was heißt das nun aber konkret? Der wohl wichtigste Teil des Design-Updates ist die Änderung am Produkttitel, denn hier werden rigoros die Zeichen im Titel abgeschnitten, die über die zweite Zeile hinausgehen. Gerade bei kleineren Auflösung wird der Produkttitel deutlich verkürzt und entscheidende Verkaufsargumente und wichtige Keywords könnten damit aus dem direkten Sichtfeld möglicher Käufer verschwinden.
Daher ist es absolut notwendig, bei einer Amazon Optimierung des Produkttitels mit den entscheidenden Alleinstellungsmerkmalen, Suchworten und Verkaufsargumenten zu beginnen. Nur so kann man sicherstellen, dass diese auch unabhängig von der Auflösung des potentiellen Käufers auch direkt sichtbar sind.
Ein rabattierter Preis wird nach dem Amazon-Update ebenfalls deutlich besser sichtbar. Daher ist es empfehlenswert, einen Rabatt einzuräumen, um die deutlich auffälligere „statt…, jetzt…“ Anzeige zu bekommen. Ein kleiner E-Commerce-Insight abschließend: viele Käufer wollen gerne sparen. Das löst bei den Nutzern ein gewisses Erfolgserlebnis aus (á la „Yeah, ich habs‘ günstiger bekommen!“). Da man nun den Rabatt noch besser sieht als beim alten Design, kann man hier einen wichtigen Conversion-Hebel für sich nutzen. Bereits minimale Verkaufspreissenkungen haben manchmal große Effekte. Wir bei intomarkets, der Amazon Agentur in Hamburg, helfen dir natürlich gern bei der Optimerung. Eine kurze Mail an uns und schon schaut sich einer unser Amazon-Experten deine Produkt unverbindlich an.
Ronny beschäftigt sich seit einigen Jahren intensiv mit dem Thema Suchmaschinenoptimierung, ist regelmäßig auf Konferenzen als Speaker unterwegs und bloggt gerne über seine Kernkompetenz SEO.










Coole Info und gut beschrieben! Im Bereich Haushalt haben auch schon einige Artikel bei Amazon dieses neue Design!
Finde das Design sehr gut, vor allem, da der Preis etwas in den Hintergrund und die Bilder in den Vordergrund rücken. So kann sich der Kunde erst in die Produktbilder „verlieben“ und sieht erst dann den Preis.
Vielen Dank für die Zusammenfassung der Neuerungen!
Johannes Ungerer
Findest du wirklich, das der Preis in den Hintergrund tritt? Er ist zumindest jetzt auf der Position und in der Größe schon recht auffällig. Zumindest war an dieser Stelle vorher immer der Warenkorb-Button.
Das ist zwar richtig, aber die Bildmitte dominieren jetzt die noch eher die Bilder. Im Endeffekt glaube ich aber nicht, dass es die Conversion großartig beeinflusst.
Liebe Grüße