Was versteht man unter einer Heatmap?
Der Begriff Heatmap fällt immer häufiger im Zusammenhang mit dem E-Commerce. Mit sogenannten Heatmap-Tools lässt sich Beispielsweise die Verweildauer (das Benutzerverhalten) eines Besuchers, auf einer Internetseite, mit einer „Verhaltens-Landkarte“ analysieren. Heatmap-Tools wurden auf der Grundlage von Erkenntnissen aus der Psychologie entwickelt. Generell helfen solche Heat- und Clickmaps Ursachen des Benutzerverhaltens aufzuspüren, da die Blickrichtung eines Users mit der Mauszeigerbewegung korreliert. Diese Informationen liefern wertvolle Erkenntnisse über das konkrete Benutzerverhalten.
Mit herkömmlichen Webanalyse-Tools können Webseitenbetreiber nur Standardprozesse, wie z.B wie viele Besucher (Traffic) eine Seite erhält und wie viele Verkäufe in diesem Zeitraum getätigt wurden, messen. Durch Indikatoren wie Traffic und Verkäufe, kann dann die prozentuale Conversion Rate (CR) errechnet werden. Jedoch sagt die Conversion Rate nichts darüber aus, warum ein Kunde sich für einen Kauf entschieden hat. Man könnte durch A B Testing einzelne Webseitenelemente ändern und daraufhin die Statistiken überprüfen, ob die Änderungen Auswirkungen auf die CR hatten und dann daraus die Erkenntnisse ziehen und Verbesserungen vornehmen. Diese Methode könnte jedoch zu umständlich und ungenau werden.
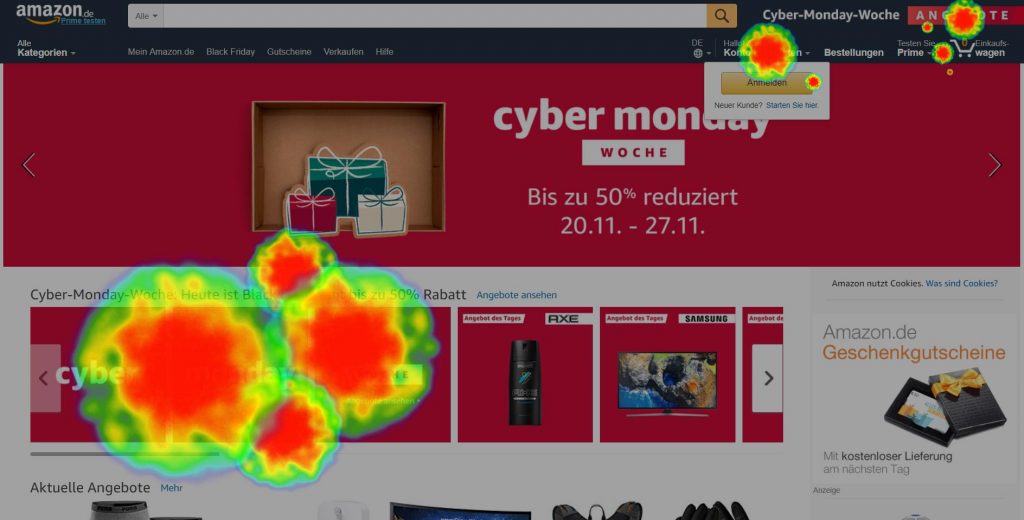
Genau an dieser wichtigen Stelle setzen Heatmap-Tools an. Nur wer das „Warum“ eines Besuchers kennt, kann entsprechende Gegenmaßnahmen durchführen und dementsprechend konkrete Anpassungen auf der Webseite vornehmen. Fragen wie welchen CTA (call-to-action) klicken die Besucher am meisten an? oder wie verläuft die User-Journey (an welcher Stelle, welcher Button oder welches Eingabefeld)?, können dadurch beantwortet werden. Die meisten Heatmap-Tools visualisieren das Verhalten eines Besuchers durch sogenannte „Verhaltens-Landkarten“ die wie Wärmesignaturen aussehen.
Wer also genau wissen möchte welche Form von Kommunikation auf seiner Webseite am besten funktioniert, der ist mit Heatmap-Tools gut aufgehoben.

(dient nur zur Veranschaulichung)
Vor- und Nachteile einer Heatmap
Vorteile
- Je nach Anbieter günstig
- Bei Heatmap-Simulationen sofortige Ergebnisse
- Kostenlose Heatmap-Plugins
- Kostenpflichtige Dienstleistungen bieten mehr Features
Nachteile
- Heatmap-Simulationen besitzen geringe Abweichungen
- Heatmap-Plugins belasten die Datenbank und damit die Ladezeit der Webseite
- Schwarze Schafe unter kostenlosen Anbietern/ Plugins